Adding sparklines to a line chart that has multiple series of data can vastly improve readability and interpretation.
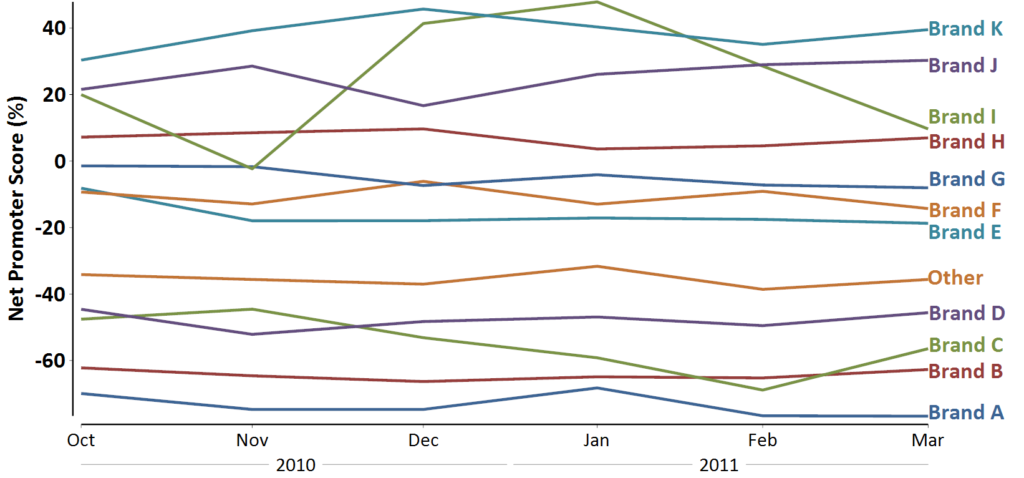
Line charts are one of the standard charts used in tracking market research. But, as soon as they have more than a couple of series of data, they tend to be awful. This is aptly illustrated by the example below. In The Psychology of Small Multiples, I explain the orthodox way to improve such a chart. In this article, I explore my preferred way of dealing with such data, which is to combine column charts with sparklines.

The problems with line charts
Why is the chart above hopeless? It fails to achieve the three core objectives of a good visualization of time-series data (e.g., tracking data):
- There is no easy way to see the actual results of the most recent time period. Yes, we can see the relativities, but we can’t see the actual values. In many businesses, remuneration calculations and reports to the board use these values. So the chart fails for such uses.
- There is no way to determine if the change from the previous wave is meaningful or not. Yes, in theory, we can add statistical significance to the chart, but it would just turn a big mess into an impenetrable mess.
- It is really hard to spot the trends. As I discuss in The Psychology of Small Multiples, we cannot readily make out patterns in such charts.
While one solution is to use small multiples, this only really addresses the third of these issues.
Adding sparklines
Visualization guru Edward Tufte introduced the idea of using really small charts to illustrate trends and other patterns. He calls these small charts sparklines. You can see examples of sparklines here and how he uses them.
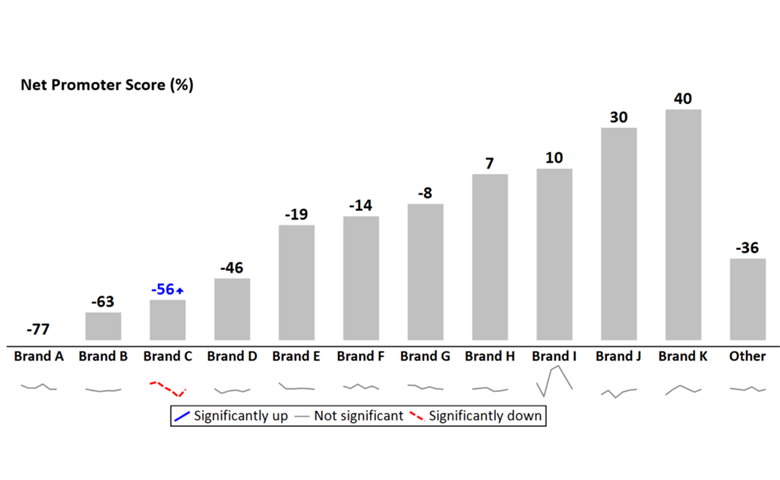
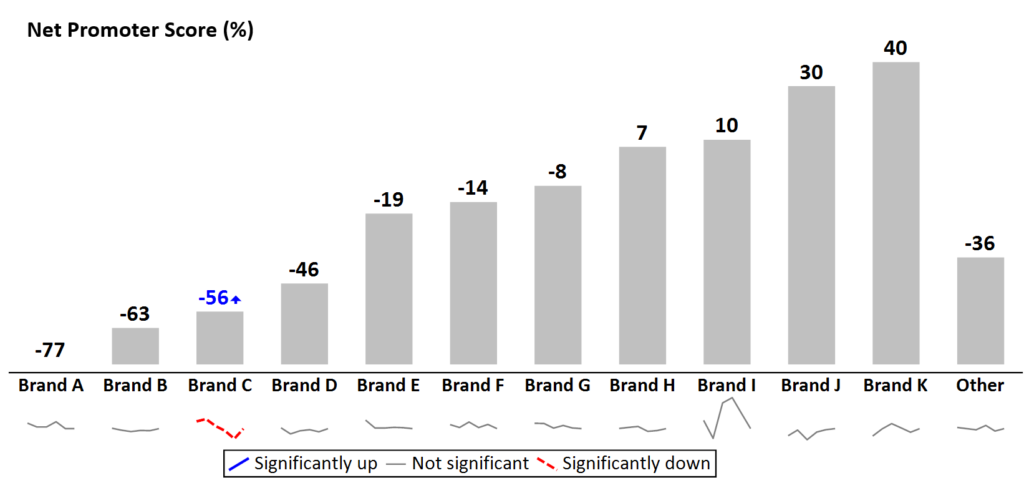
I find that sparklines are particularly useful to augment column charts. The chart below has been designed to resolve the three problems with line charts that I described above.
Each column shows the most recent wave of the tracker, with the number at the top of the chart, so that the viewer can quickly see the current state-of-play.
Arrows communicate which of the new results are significantly different from those of the previous wave. In this example, brand C has improved since the previous month. We can also augment the chart to show additional results. For example, it can show the results from the previous wave or the differences between the waves.
A sparkline is shown at the base of each column. The sparklines plot the data for whatever length of time is strategically relevant (6 months in this example). The sparklines have been color-coded with the red dashed line indicating long-term declines. Thus, we can see that brand C’s recent improvement is against a long-term trend of decline.
This visualization allows the viewer to easily answer the three important questions in tracking data: where are we today, movement since last time and long-term trend.
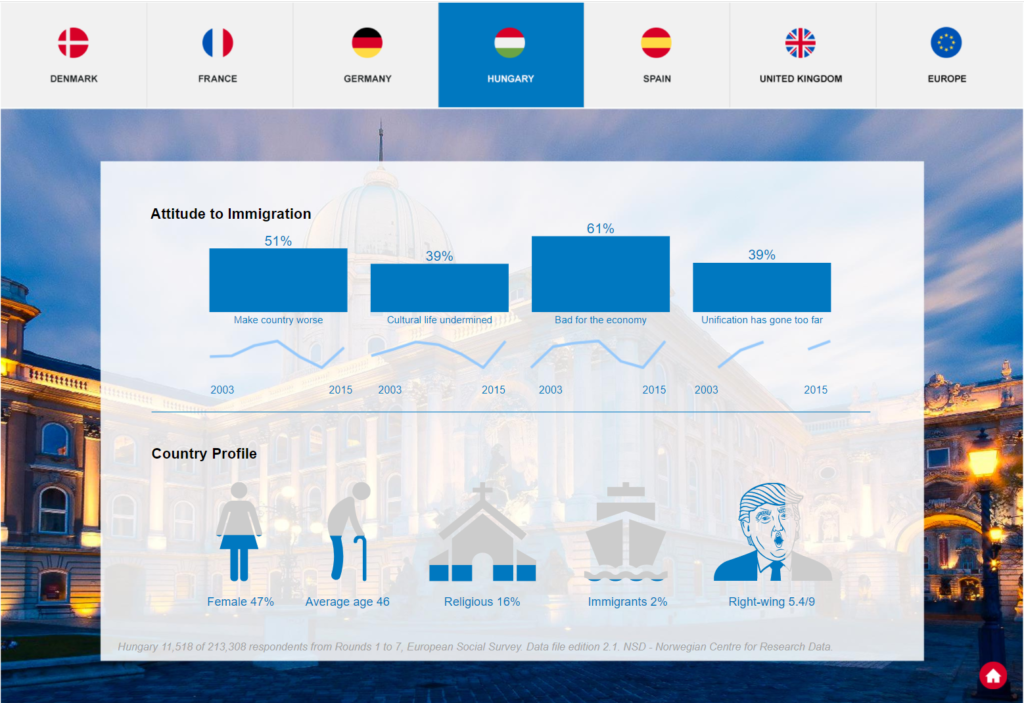
An interactive example involving sparklines
The visualization below uses the same basic idea, except in this case I have not shown statistical significance. Click here to see the interactive version using sparklines. Users can hover over the sparklines and see the historic values.
Conclusion
The basic idea in this post is a simple one. Rather than try and create one chart to serve multiple purposes, we can instead deconstruct the data into multiple separate charts: using easy-to-read column and bar charts to show key results and using sparklines to show trends.
Acknowledgements
The final visualization was created in Displayr. You can play with your own version of this dashboard example in the Displayr Dashboard Showcase (choose Edit Mode version). All of the other charts with sparklines were created in Q (www.q-researchsoftware.com).