
You can have a video playing on a page in Displayr, as it's very simple to set up. The video needs to be hosted on the internet. If it is a proper site designed for hosting videos, it will have an embed code for the video. In the example below, we show how to embed from YouTube, and we also show how to embed from Wistia. One advantage of the Wistia example is that the size of the video is responsive in Displayr. That is, by using Wistia, you can easily and flexibly resize the video on your page (you don't need to specify the exact pixel dimensions).
Getting the code: Wistia
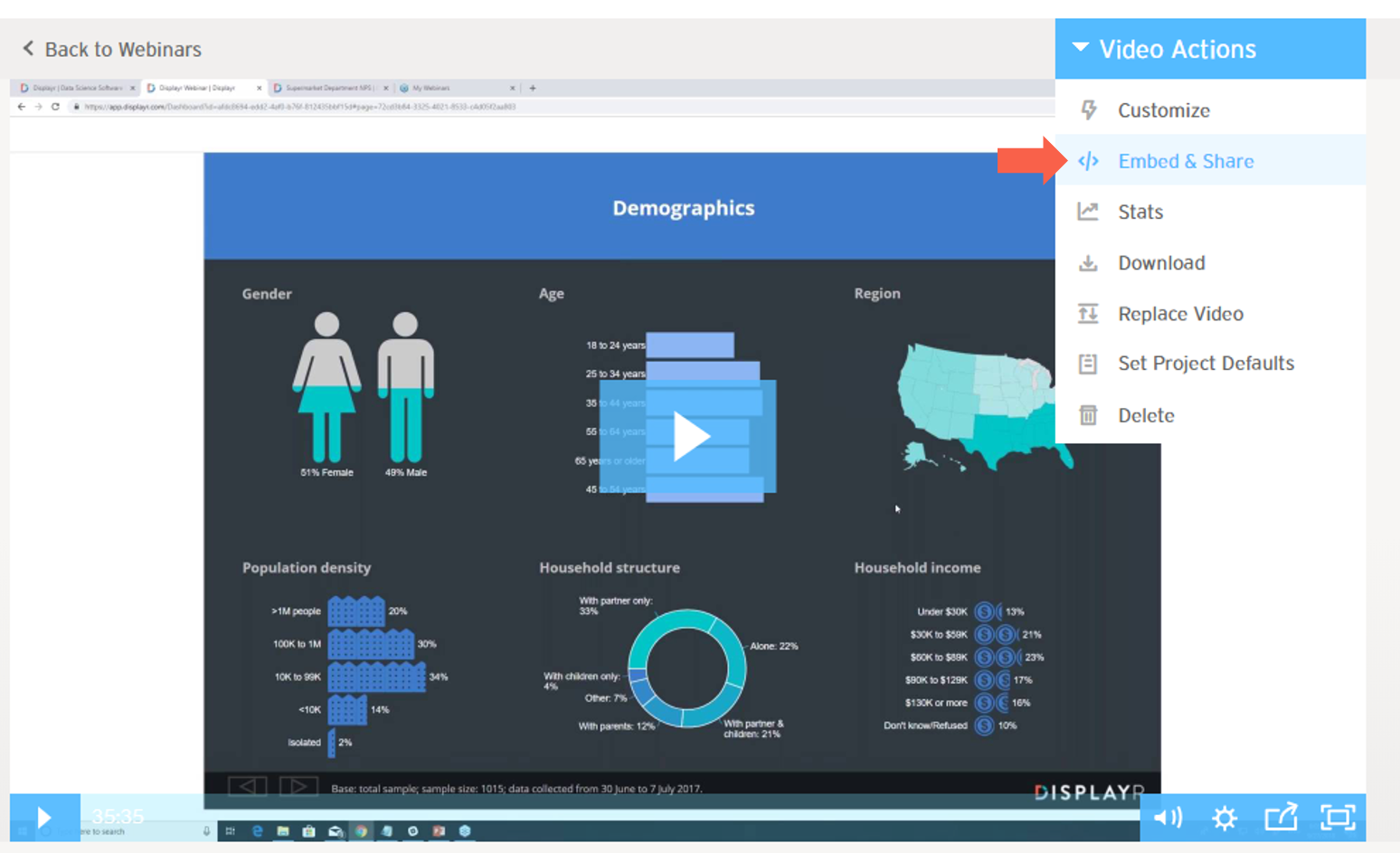
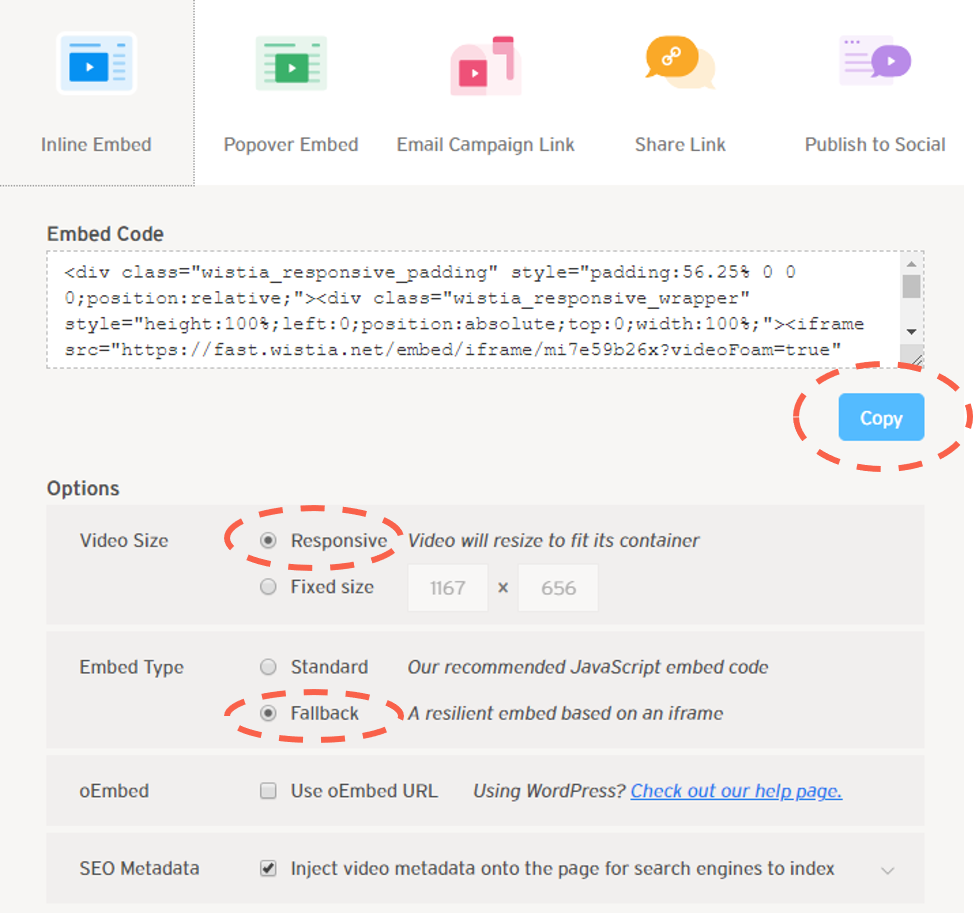
In Wistia, go to Video Actions > Embed & Share. This will take you to the embed options (far more extensive than YouTube!). The first one Inline Embed will give a code that you can set to be Video Option = "Responsive" and Embed Type = "Fallback" (as per the below)b. Press Copy to transfer the embed code to your clipboard.


Getting the code: YouTube
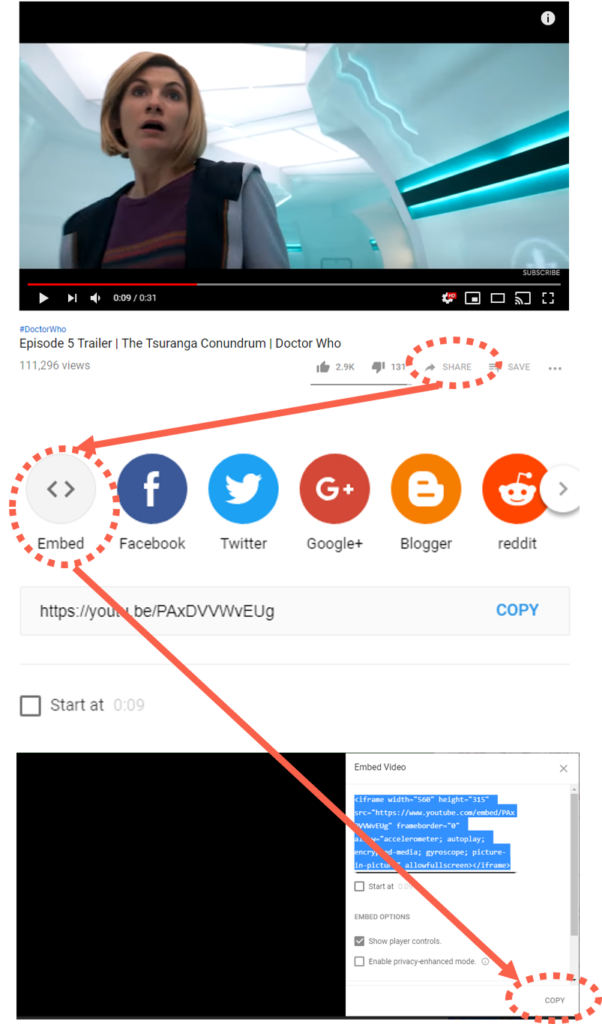
In YouTube, you simply go to SHARE > Embed > COPY. This will copy the embed code to your clipboard.
<iframe width="560" height="315" src="https://www.youtube.com/embed/PAxDVVWvEUg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>

Creating an R Output to use the code
Then, in Displayr, click Insert > R Output (Analysis), and paste in the code below on the right-hand panel (the Object Inspector). You replace the value of text with your own embed code. Remember to put speech marks around the embed code (so R recognises as text). Once you click CALCULATE it should all be working.
This first example is the Wistia (responsive size) embed code:
text = '<div class="wistia_responsive_padding" style="padding:56.25% 0 0 0;position:relative;"><div class="wistia_responsive_wrapper" style="height:100%;left:0;position:absolute;top:0;width:100%;"><iframe src="https://fast.wistia.net/embed/iframe/mi7e59b26x?videoFoam=true" title="Wistia video player" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" allowfullscreen mozallowfullscreen webkitallowfullscreen oallowfullscreen msallowfullscreen width="100%" height="100%"></iframe></div></div> <script src="https://fast.wistia.net/assets/external/E-v1.js" async></script>' rhtmlMetro::Box(text, text.as.html = TRUE)
This second example is the YouTube embed code. As it is not responsive to size, you would need to change the width="560" height="315" setting as you need.
text = '<iframe width="560" height="315" src="https://www.youtube.com/embed/PAxDVVWvEUg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>' rhtmlMetro::Box(text, text.as.html = TRUE)